Googleカレンダーを利用して、三者面談の日程表を自動的に作成する方法を学んだ。
https://www.fy1203.com/2020/03/21/calendar-form/
やりたいこと、そのものスバリの情報に大感謝!
ただ、残念なことに一部、情報が古くなってしまっており、そこでちょっと試行錯誤があったので、最新の情報を含めるカタチで、作成方法をここにメモ。
【今回の記事】
1.専用カレンダーの作成
2.入力フォームの準備
3.スプレッドシートを準備する
4.スクリプトを用意する
5.トリガーを設定する
6.プレビューで動作確認
7.まとめ
8.お願いとお断り
1.専用カレンダーの作成
(1)Googleアカウントがなければ作成。
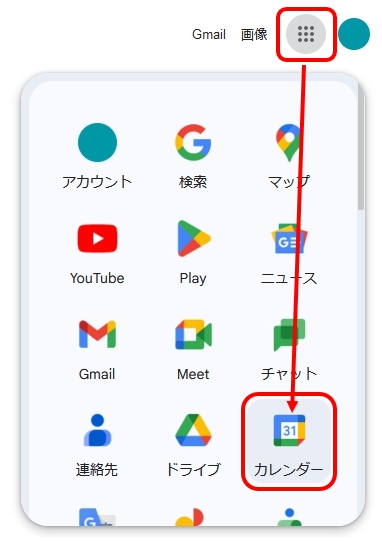
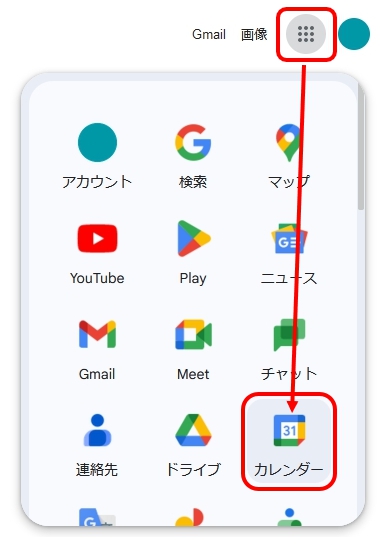
(2)Googleのトップページの右上のGoogleアプリから、「カレンダー」をクリック

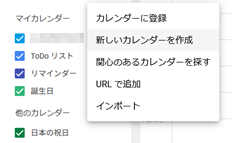
(3)カレンダーが開くので、左下の他のカレンダーを追加「+」をクリック

(4)「新しいカレンダーを作成」をクリック

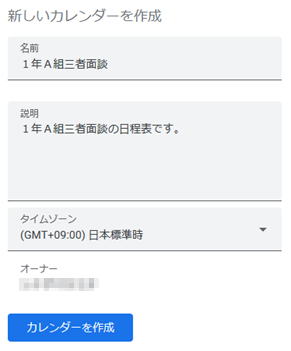
(5)カレンダーの名前と説明を決めて、「カレンダーを作成」をクリック

2.入力フォームの準備
(1)次は入力フォームです。まず、フォルダを作成しておきます。

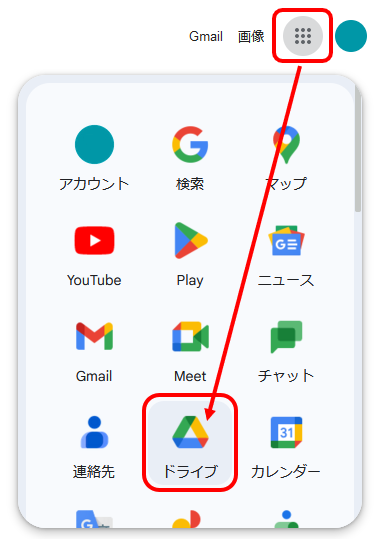
(2)Googleドライブの左上の「新規」をクリックして、サブメニューを表示します。

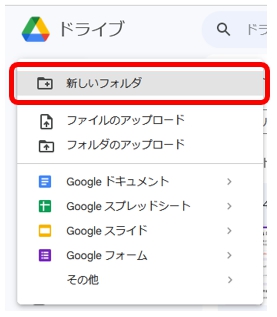
(3)「新しいフォルダ」をクリックして、

(4)フォルダに最適な名前を付けます。この場合、「三者面談」としました。

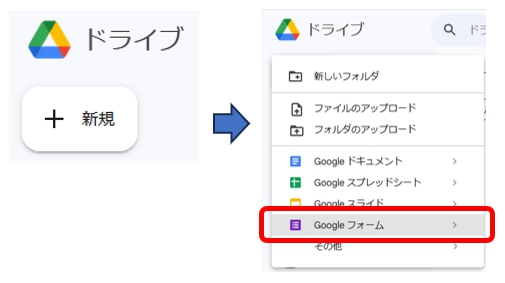
(5)そのフォルダに入り、「新規」→「Googleフォーム」と順にクリックします。

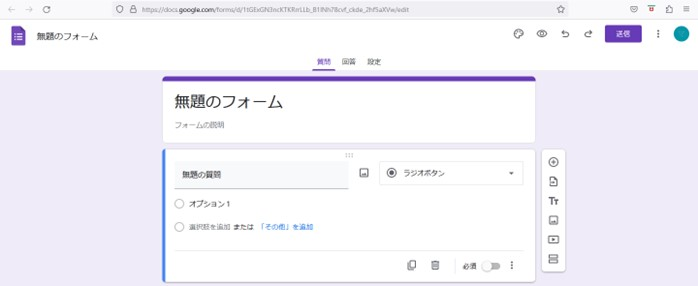
(6)新しいフォームの作成画面が開きます。

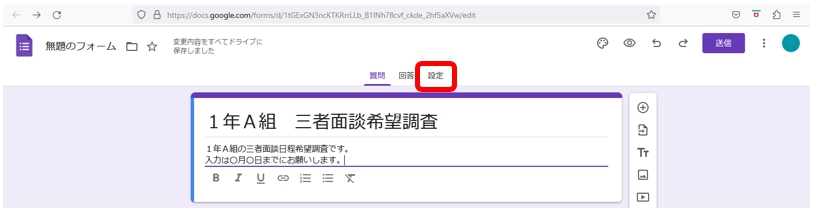
(7)このGoogleフォームで、入力フォームを作成します。タイトルと説明を入力し、画面中央右の設定ボタンをクリックします。

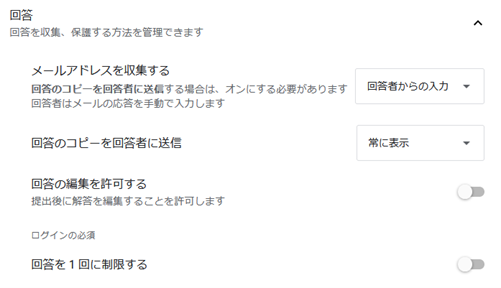
(8)私は、次のように設定してみました(誤りがあるかもしれません)。

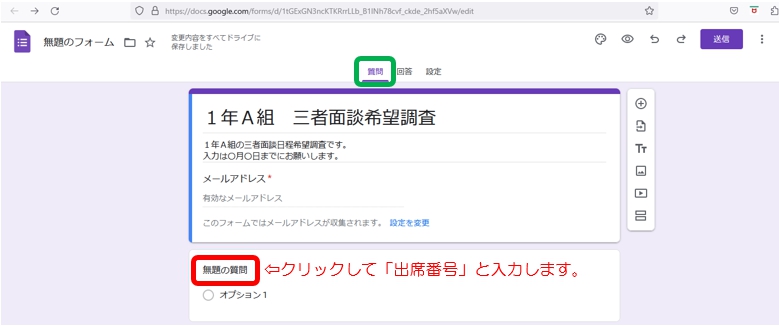
(9)設定が終了したら、質問タブをクリック して、画面を切り替えます。

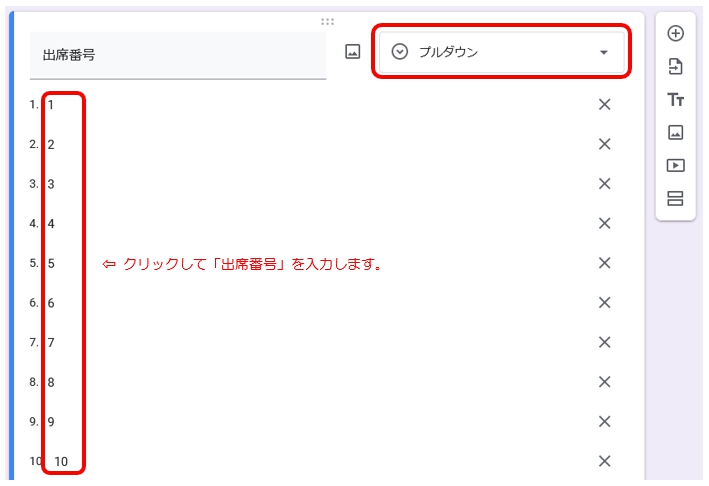
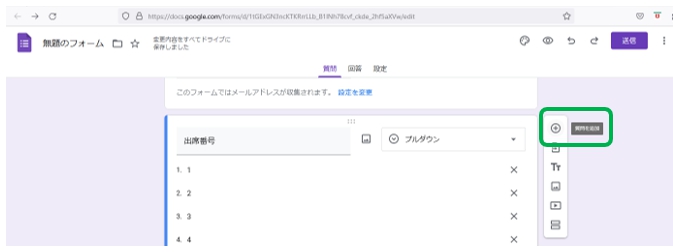
(10)1問目の出席番号は、「プルダウン」から選択するように設定しました。

(11)入力を「必須」にするため、状態を「ON」にします。

(12)質問を追加します。画面右上の 〇囲みの+マークをクリック します。

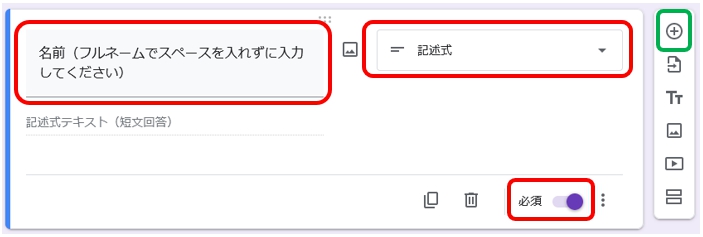
(13)2つめの問は名前です。次のように「記述式」にして、「必須」は「ON」の状態にします。終わったら、右の 〇囲みの+マークをクリック します。

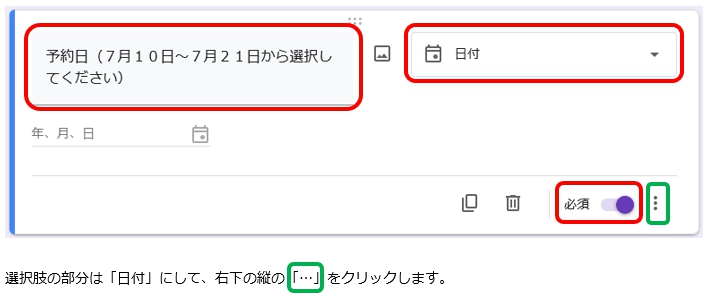
(14)3つめの問は予約日です。次のように入力します(日付は適当です)。

(15)メニューから「年を含める」のチェックを外します(年を含めるをクリックすれば、チェックが外れます)。

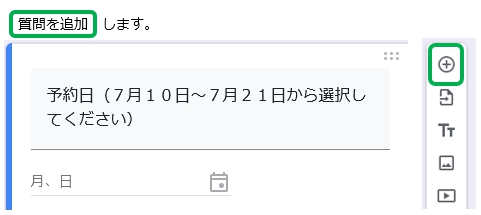
(16)これで入力が「月、日」だけになりました。さらに・・・

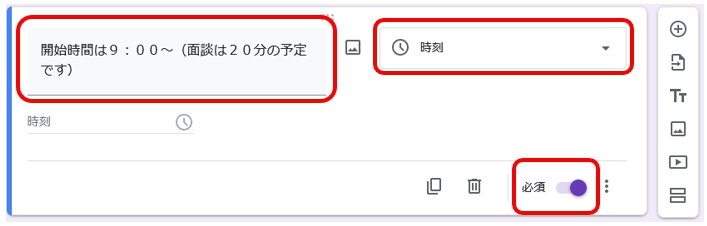
(17)4つめの問は開始時間です。「時刻」にして、「必須」は「ON」の状態にします。

これで、フォームの作成は終了です。
3.スプレッドシートを準備する
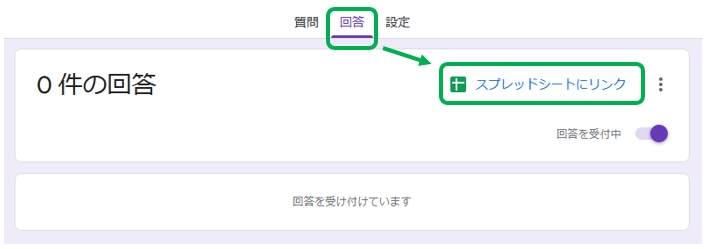
(1)次に、回答を整理するスプレッドシートを用意します。画面上の「回答」→「スプレッドシートにリンク」をクリックします。

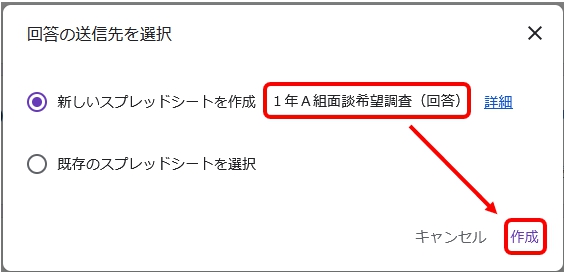
(2)下の画面が表示されるので、次のようにタイトルを入力して「作成」をクリック。

これで、スプレッドシートが作成されます。
4.スクリプトを用意する
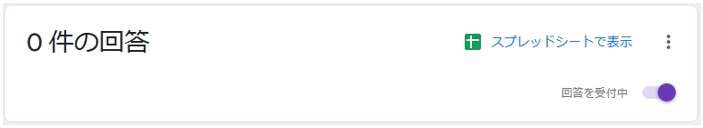
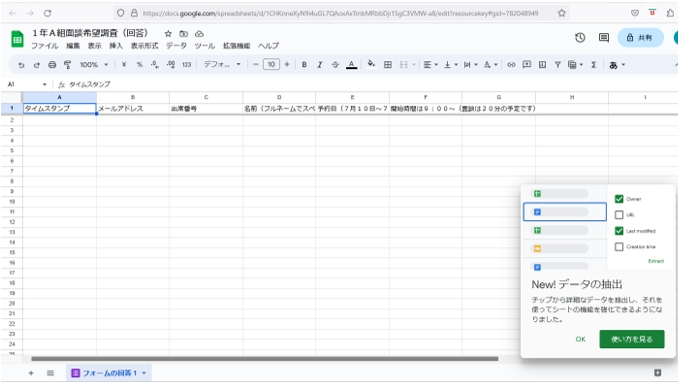
(1)画面の表示が「スプレッドシートにリンク」から「スプレッドシートで表示」に変わっていることを確認して、「スプレッドシートで表示」をクリックします。

(2)新しいページにスプレッドシートが表示されます。ここに必要なスクリプトを追加します。

※ 追加するスクリプトは次のWebサイト様で紹介されているものです。
https://www.fy1203.com/2020/03/21/calendar-form/
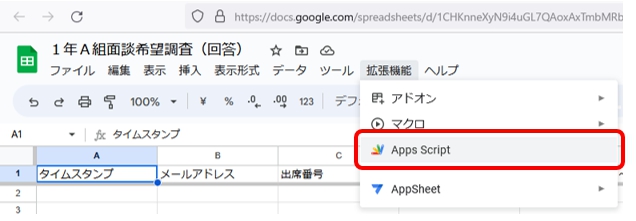
(3)スプレッドシートの画面上から、「拡張機能」をクリックして、表示されるサブメニューにある「App Script」をクリックします。(2023年6月現在の操作方法です。ここが上記Webサイト様の記事と異なります。いつの間にか、現在の形式へと変更されたようです。)

(4)新しいページが開き、次の画面が表示されます。

(5)クッキーの使用を許可します。

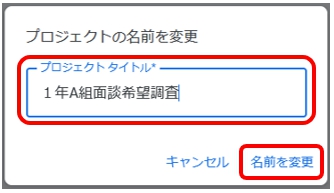
(6)「無題のプロジェクト」をクリックして、プロジェクト名を「1年A組面談希望調査」に変更して、下の「名前の変更」をクリックします。

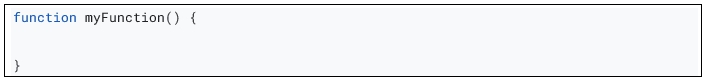
(7)次のようなスクリプトの入力画面が表示されます。

(8)次の引用リンク先のWebサイト様で紹介されているスクリプトを1行目から範囲選択して、クリップボードにコピーし、入力画面に(既存のテキスト全体を選択しておいて)上書きします(関数の名前がMyFunctionからsendToCalendarになり、引数(ひきすう)も「空」でなく「e」になります)。
https://www.fy1203.com/2020/03/21/calendar-form/
(9)コピペしたスクリプトを3か所「確認」または「変更」します。
【その1】
・4行目のYear指定を確認してください。必要であれば、現在の西暦年に変更します。
【その2】
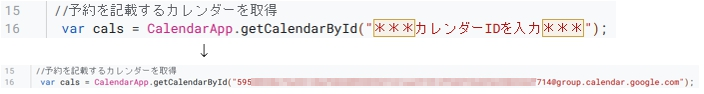
16行目「カレンダーID」を変更します。
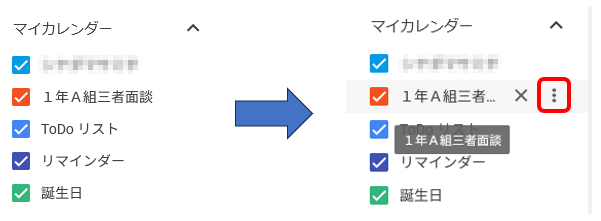
最初のカレンダーの画面を開き、画面左の「1年A組三者面談」の右にある「…」をクリックします。
Googleのトップページの右上から、「カレンダー」をクリック。

画面の左下にある「1年A組三者面談」をポイントすると表示される縦の「・・・」をクリックします。

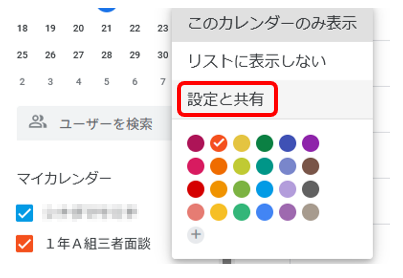
表示されるサブメニューから「設定と共有」をクリックします。

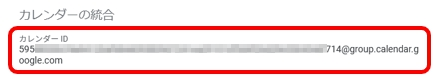
「カレンダーの設定」画面が表示されます。下へスクロールすると、かなり下の方にカレンダーIDがあります。これをコピーします。

コピーしたIDをスクリプトの16行目に貼り付けます。

※ 「***カレンダーIDを入力***」部分とカレンダーIDを入れ替えます。
【その3】
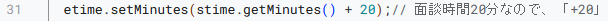
31行目の面談時間を「確認」または「変更」します。

以上でスクリプトの確認と変更は完了です。
5.トリガーを設定する
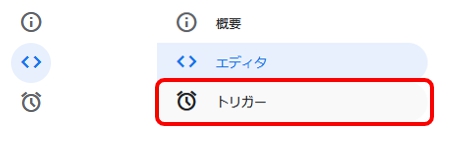
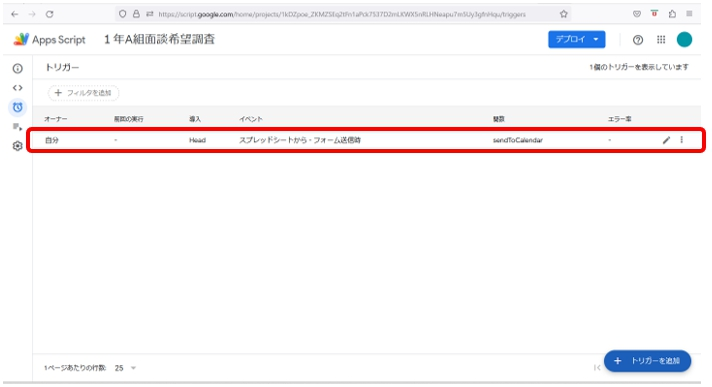
(1)スクリプトが自動的に実行されるように設定します。画面右にある<>部分をポイントすると、時計のマークの「トリガー」が現れるので、この「トリガー」をクリックします。

(2)トリガー設定画面が開くので、画面右下にある「トリガーを追加」をクリックします。

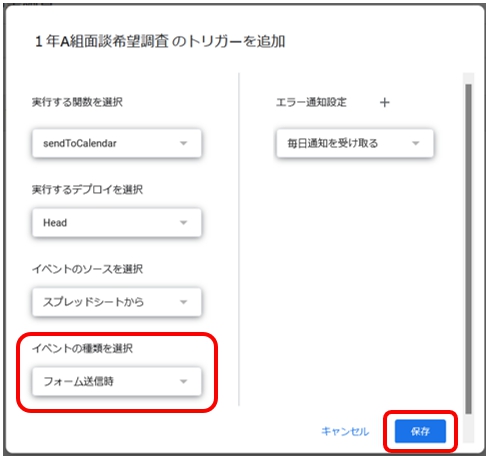
(3)イベントの種類を「フォーム送信時」に設定して、「保存」をクリックします。

※ この画面で「実行する関数を選択」が空欄になっている場合は、スクリプトのコピペが1行目を含んだ形で(正しく)行われているかどうか、また、スクリプトが保存されているかどうか、確認してください。
(4)次のエラーメッセージが表示された場合は、ブラウザのポップアップブロック(別Windowを自動的に開かない設定がおそらくデフォルトになっている?)を、このトリガー設定ページからの保存操作であれば解除されるように設定してください(操作方法はブラウザにより異なります)。

(5)紐づけるアカウントをクリックします。

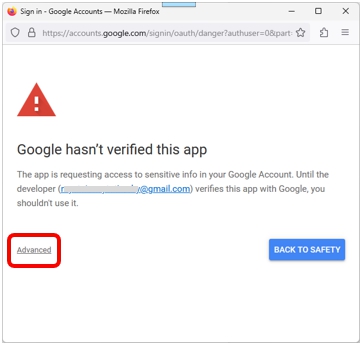
(6)My環境では、Googleからの確認画面が表示されました。画面左下の「Advanced(詳細?)」をクリックします。

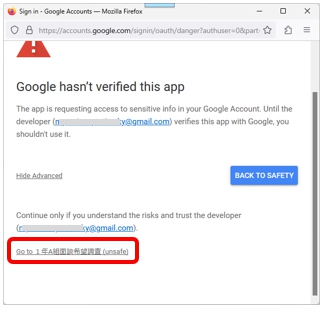
(7)(必要であれば、画面を下にスクロールして)「unsafe:安全ではない」と表示されている「1年A組面談希望調査」へのリンクをクリックします。

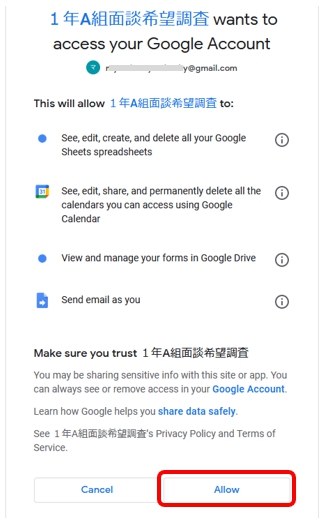
(8)次の画面が表示されます。

Allow(許可)をクリックします。これで入力フォームからGoogleカレンダーへデータが送信されたときに、自動的にスクリプトが実行されるようになります。
6.プレビューで動作確認
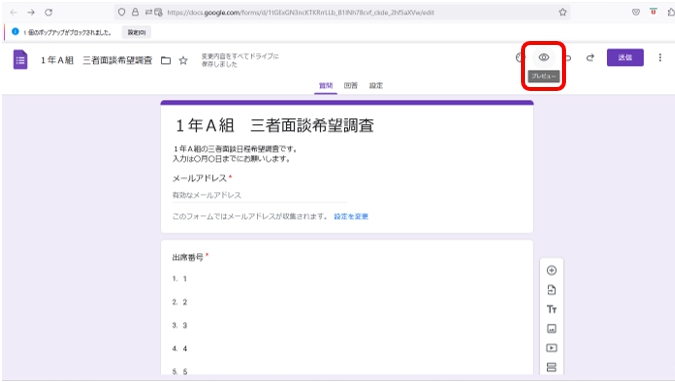
(1)画面右上の「プレビュー(目のマーク)」をクリックします。

(2)入力フォームに必要事項を入力して、「送信」ボタンをクリックします。

(3)送信されたメールの内容を確認します。

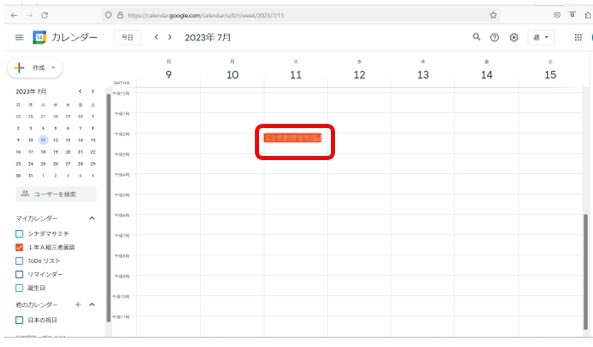
(4)Googleカレンダーに予約状況が表示されます。

(5)カレンダーに予約状況が表示されない時は、トリガーの設定が正しく保存されているか、どうか、確認してください。(私が最初にテストした際は、Googleカレンダーに予約状況が表示されませんでした。ちょっと焦りましたが、手順を一つひとつ確認して行く中で、トリガーの設定が正しく保存されていなかったことに気づき、この部分の設定作業をやり直したところ、無事、予約状況がGoogleカレンダーに表示されるようになりました。)

7.まとめ
(1)Googleカレンダーを使えば、三者面談自動予約システムは作成可能。
(2)Webには多くの情報があるが、機能の更新が頻繁にあるので時々見直す必要あり?
(3)最終的な面談時刻の確認は、別の連絡手段で確実に行う必要がある。
8.お願いとお断り
このサイトの内容を利用される場合は、自己責任でお願いします。ここに記載した内容を利用した結果、利用者および第三者に損害が発生したとしても、このサイトの管理者は一切責任を負えません。予め、ご了承ください。