「~ 主として「高さ」の変更に関する覚書 ~」
0.準備
1.最も簡単なリサイズ対応(高さの変更)・・・ AlignプロパティとSplitterの利用法
2.さまざまなVCLコンポーネントを追加する
3.画面サイズの変更に追随(主として高さ)
4.まとめ
5.ご案内
6.お願いとお断り
DelphiのVCLコンポーネントTSplitterの使い方と画面のリサイズ対応の覚書Part2。
ここでは、主として「高さ」に関する設定を取り上げる。
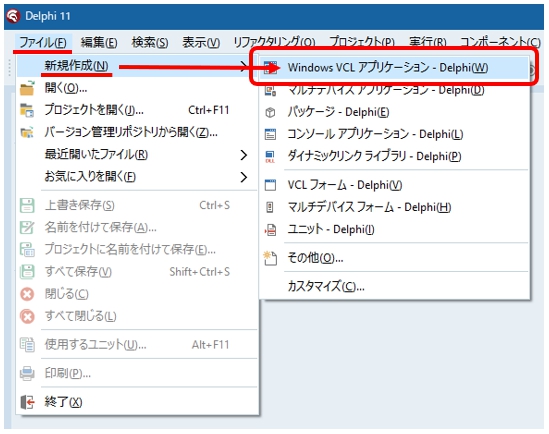
0.準備
Delphiを起動して、新規プロジェクトを作成後、任意のフォルダに「プロジェクトに名前を付けて保存」する。※ 同じフォルダにプロジェクトとは別名で、Unitファイルも保存する(Unitが1つしかないプログラムでも、プロジェクトとは別名でUnitファイルを保存する必要がある)。ここではデフォルト設定の名称をそのまま利用する。
・プロジェクトファイル名:Project1.dproj
・ユニットファイル名:Unit1.pas

1.最も簡単なリサイズ対応(高さの変更)・・・ AlignプロパティとSplitterの利用法
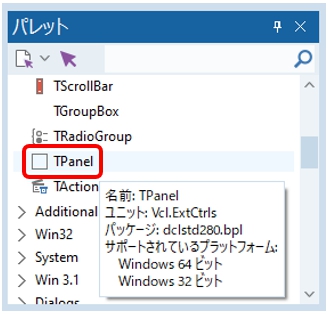
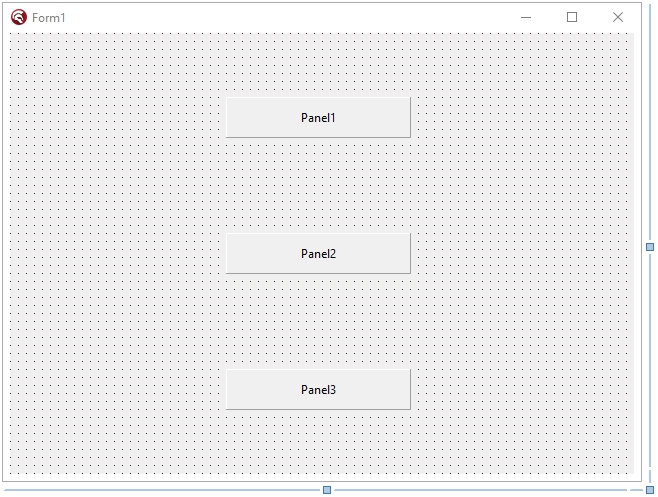
FormにPanelを3つドラッグ&ドロップする。もし、 ドラッグ&ドロップ ではなく、PanelをダブルクリックしてFormに置く場合は、操作手順に要注意。パレットのPanelを連続してダブルクリックすると、Formではなく、Panel1の上に次々と新しいPanelが乗っかってしまう。Panel1が出現したら、いったん(Panel2の親となる)Formをクリックして選択してから、パレットのPanelを再度ダブルクリックする。


画面は、次のようになる。

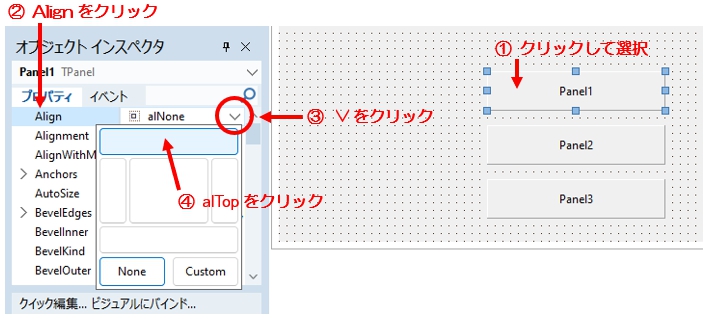
Panel1をクリックして選択したら、次の図のように操作してPanel1のAlignプロパティをalTopに設定する。

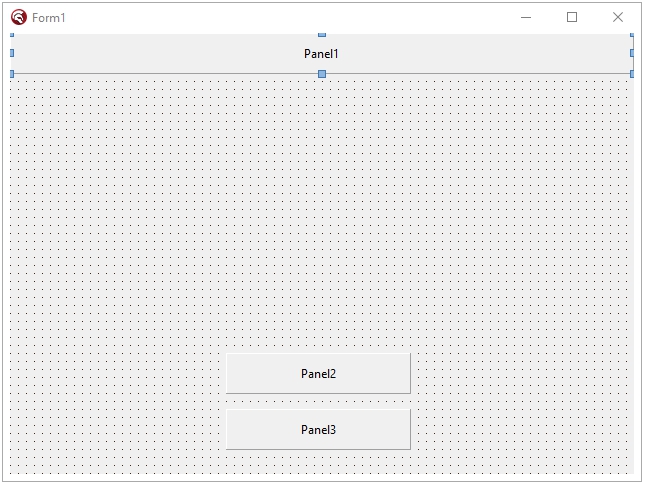
画面は次のようになる。

ここでFormをクリックして選択し、Form(親)がアクティブな状態で、このForm(親)に対して、Splitterコンポーネントを(子として)設置する。この「何が親で、何が子なのか」をまず明確にして、かつ、「それぞれの子の状態は、親に対してどうなのか=どんなGUIにするのか」を考えながら作業すると混乱を防げる。

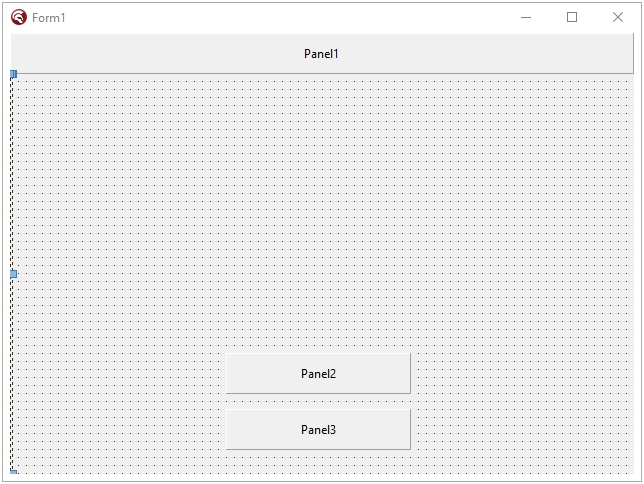
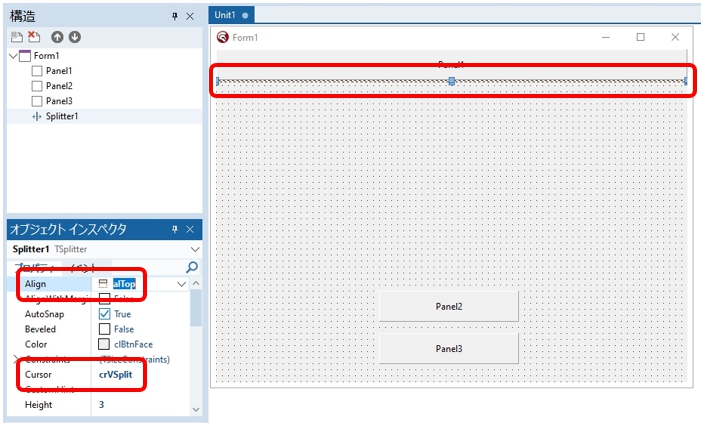
下の図はSplitterを置いたところ。Alignプロパティのデフォルト設定が「alLeft」なのでSplitterはFormの左端に貼りついている。ここで、Splitterを選択したまま、SplitterのAlignプロパティを 「alTop」 に設定すると、Panel1の下に貼り付くように、Splitterの位置が変化して、それと同時に、SplitterのCursorプロパティが上下分割カーソルを意味する「crVSplit」に自動的に変更される。このようにして「親」に対する、「子」の状態を適切に決めて行く。


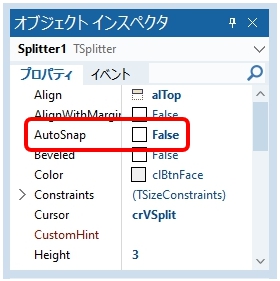
さらに、実行時のSplitterの動作をわかりやすくするため、SplitterのAutoSnapプロパティをFalseに設定し、MinSizeを「30(デフォルト設定値)」にする。実際の操作としては、SplitterのAutoSnapプロパティをFalseに設定し、下方へスクロールすれば、MinSizeは30になっている(はず)。

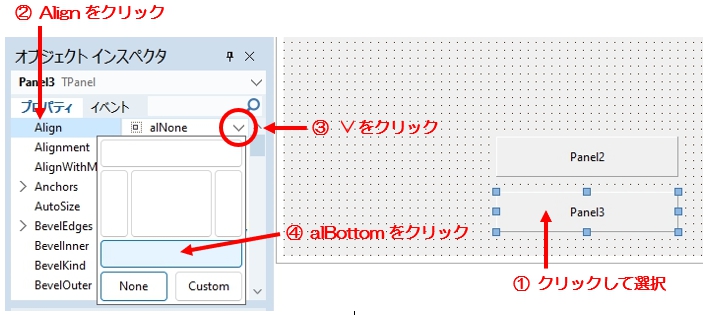
次に、Panel3をクリックして選択し、 次の図のように操作してPanel3のAlignプロパティをalBottomに設定する。

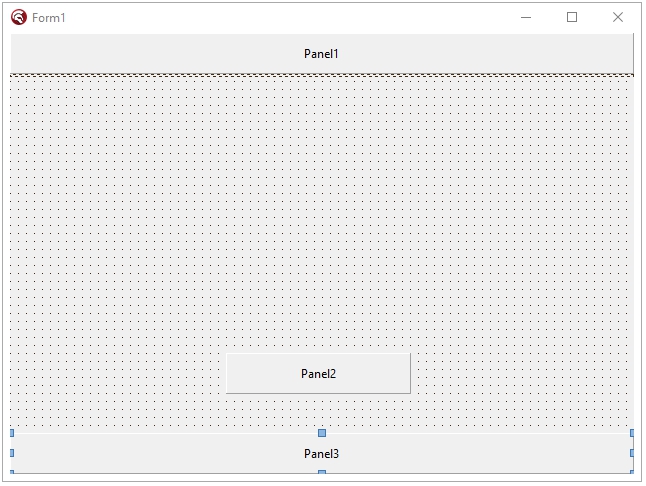
画面は次のようになる。

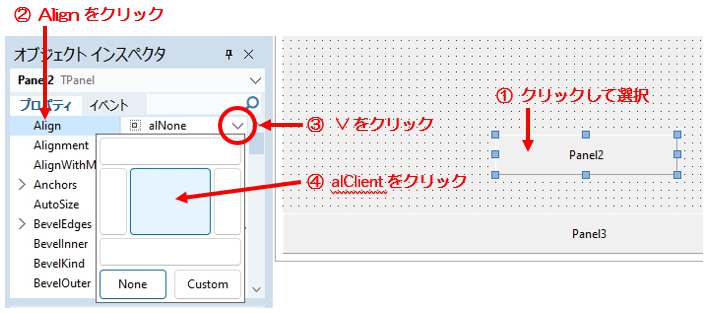
次に、Panel2をクリックして選択し、 次の図のように操作してPanel2のAlignプロパティをalClientに設定する。

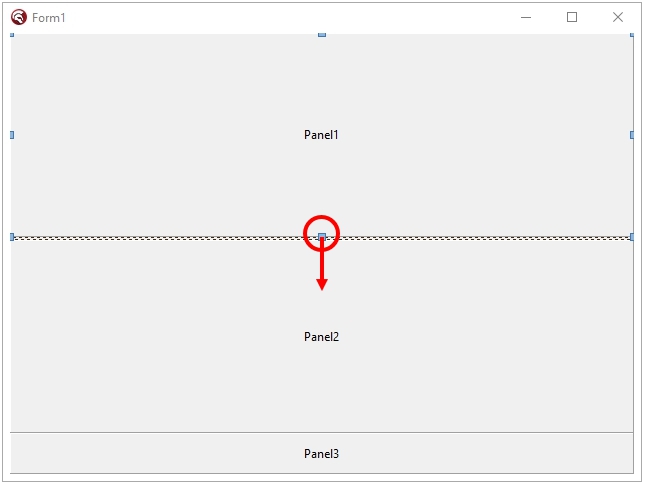
次にPanel1をクリックして選択し、下のハンドルをドラッグして(Panel1の)高さを少し大きくして下の図のようにする。この状態で上書き保存(Ctrl+S)して実行(F9)し、Splitterが意図した通りに動作することを確かめる。

2.さまざまなVCLコンポーネントを追加する
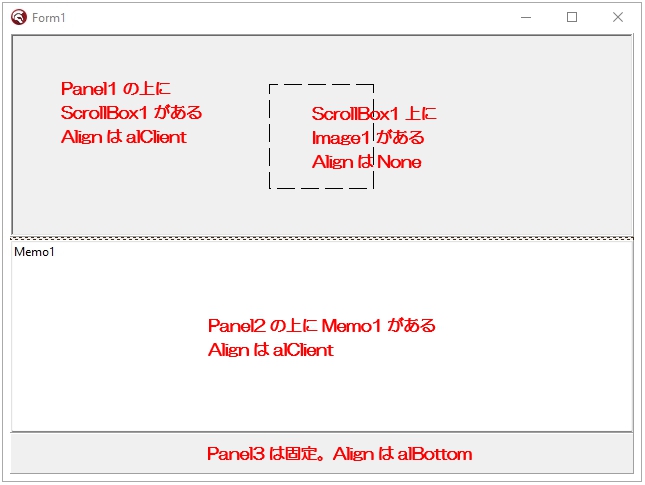
ここで、Panel1~3のCaptionプロパティを「空欄」にして、Panelの名前が表示されないように設定する。さらに、Panel1をクリックして選択し(親にして)、Panel1の上にScrollBoxを載せ、ScrollBoxのAlignプロパティをalClientに設定する。さらに、その上にImageを1つ載せる。ImageのAlignプロパティは「None」のままでよい。
次に、Panel2をクリックして選択し、Memoを1つ載せ、MemoのAlignプロパティをal Clientに設定する。
VCLコンポーネントの配置について慣れないうちは、かなり混乱するが、何が親で、どれが子になって、どういう状況で仕事をさせたいか(このVCLは常に画面の下方に固定で・・・とか、親の残りのスペース全部=alClientで・・・など)を、「よーく考えながら」作業すると、必要なコンポーネントだけでなく、それを設置する順番も見えてくる。
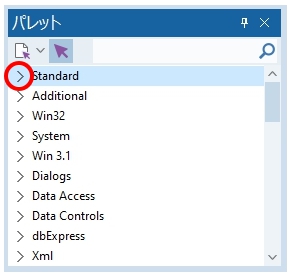
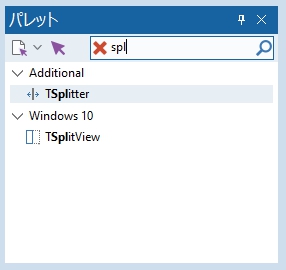
必要な各VCLコンポーネントがパレットのどこにあるのか? もし、場所を忘れてしまっていても、 コンポーネントの名前で検索すれば、検索窓に3~4文字入れた時点で、ほぼ見つかるので、設置したいVCLコンポーネント の機能と名前さえ思い出せれば、そのパレット内の配置に関しては、まったく覚えていなくても、何とかなる。
むしろ、このようなシーンで重要なのは、「実現したい処理にはどんなVCLコンポーネントが最適なのか?」そして「どのコンポーネントを、どう配置すれば、ユーザーに最も使いやすいGUI環境を提供できるのか?」の2点だと思う。
GUI作成に関しては、プログラマ個々のデザインのセンスの良し悪しも当然あると思うが、これに加えて、そのプログラマが「どれだけ修羅場を経験したか・・・」というような、個々のバックグラウンドにある経験も、もしかしたら重要な要素のひとつかもしれない・・・。

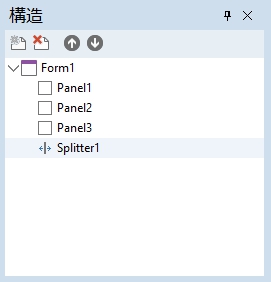
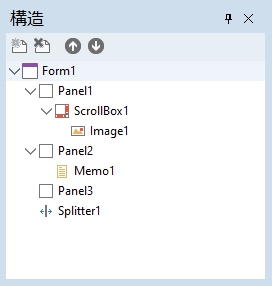
各VCLコンポーネントの親子関係を「構造」で確認。

いちばん下の階層にあるPanelは、画面では他のコントロールに隠されて見えない。

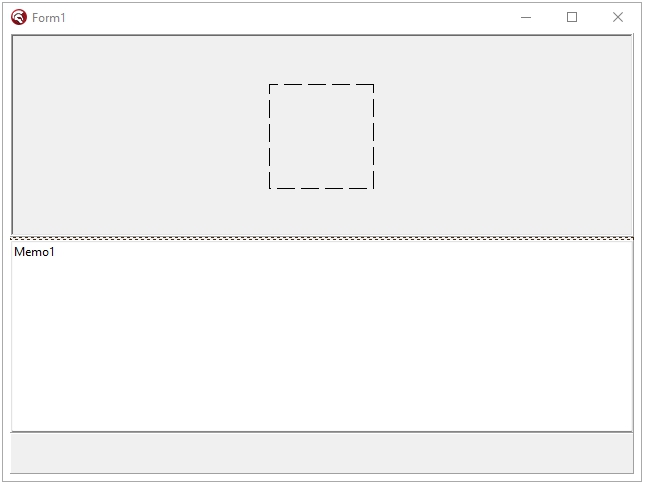
上書き保存(Ctrl+S)して実行(F9)し、Splitterの動作やFormを最大化した際の各コントロールの見え方等を確認する。

3.画面サイズの変更に追随(主として高さ)
さらに、Formの大きさが変わっても、その時点でのPanel1とFormの高さの比率が維持されるようにプログラミングしてみた。 まず、Private宣言部で整数型の変数2つと、Formが完全に表示された時点で実行される表示終了イベントを取得する手続き procedure CMShowingChanged を宣言。
Formの 表示終了イベントを取得するprocedureの実現部は、以下に記載したコードをミスのないように入力し(文法的に誤りのない状態で)、procedure CMSShowingChanged~行のどこか(付近でも可)にフォーカスがある(=カーソルがある)状態で、Shift+Ctrl+C操作を行うと、手続きが自動的に生成される。
Shift+Ctrl+C:キーボード左側のShiftキーとCtrlキーを左手で同時に押して、さらに右手でCキーを押す
また、宣言の順番も大切。プライベートメンバー変数と手続き(procedure)の宣言の順番が逆になってはいけない。 プライベートメンバー変数の宣言を、手続きの宣言より必ず先に行う必要がある。
private
{ Private 宣言 }
//Panel1の幅とFormの高さを記憶する変数
intPH, intFH:integer;
//Formの表示終了イベントを取得
procedure CMShowingChanged(var Msg:TMessage); message CM_SHOWINGCHANGED;
public
{ Public 宣言 }
end;Formの表示終了イベントを取得して、その時点でのPanel1とFormの高さを記憶する。
フォームの表示完了時に処理する(くろねこ研究所さん)
URL:https://www.blackcat.xyz/article.php/ProgramingFAQ_del0049より引用
procedure TForm1.CMShowingChanged(var Msg: TMessage);
begin
inherited; {通常の CMShowingChagenedをまず実行}
if Visible then
begin
Update; {完全に描画}
//Formの表示終了時に以下を実行
Panel1.Height:=intPH;
intPH:=Panel1.Height;
intFH:=Form1.Height;
end;
end;Formが生成される際に、Panel1とFormの高さをプログラムから指示して決定。
procedure TForm1.FormCreate(Sender: TObject);
begin
//Panel1とFormの高さを記憶する変数を初期化
intPH:=200;
intFH:=480;
end;Formの大きさの変更イベントに合わせて、Panel1の高さを計算して決定。
procedure TForm1.FormResize(Sender: TObject);
begin
//比率を維持してPanel1の高さを変更
Panel1.Height:=Trunc(Form1.Height * intPH/intFH);
end;ここがいちばん重要か? Splitterが動かされたら(=Movedイベントが発生)、それが動かされた時点(=動かされる直前)でのFormとPanel1の高さを取得。この値をもとにしてFormとPanel1の高さの比率を計算し、さらに、この比率をもとにFormのResize時に Panel1 の高さを計算、その計算結果の小数点以下を切り捨てた整数値を Panel1.Heightプロパティに設定している。※ Heightは整数値で、小数点以下の値にこだわる必要はまったくないから。
procedure TForm1.Splitter1Moved(Sender: TObject);
begin
//Panel1とFormの高さを取得
intPH:=Panel1.Height;
intFH:=Form1.Height;
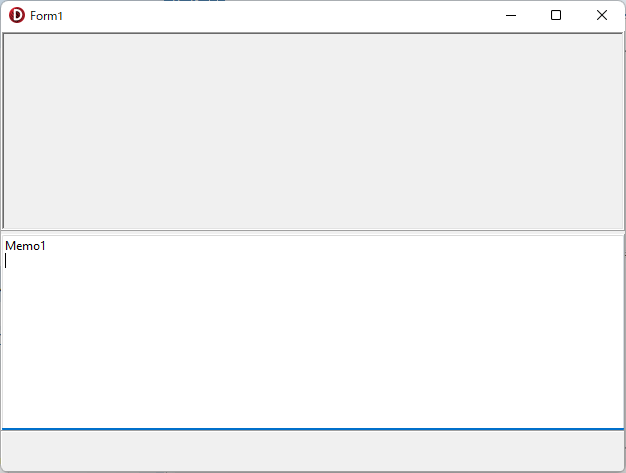
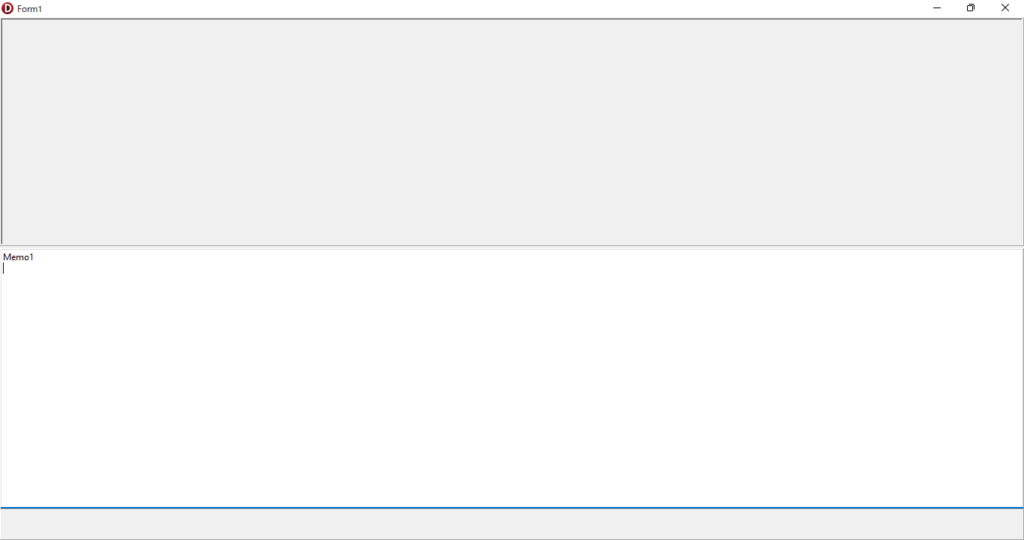
end;上書き保存(Ctrl+S)し、実行(F9)して、Panel1の高さを変更し、Formの大きさを最大化して、Formと Panel1の高さの比率が維持されることを確認する。


4.まとめ
Formに置いたVCLコンポーネントの高さを実行時に調整できるようにするには、Splitterを利用する。手順は以下の通り。
(1)Panelを3つ、Formに設置。上位のPanel1のAlignプロパティを alTop に設定。
(2)Form(親)をクリックして選択後、Splitter(子)を設置。
(3)Panel3のAlignプロパティを alBottomに設定(=Panel3は固定する)。
(4)Panel2の AlignプロパティをalClientに設定。
5.ご案内
今回作成したプログラムを利用して、次回、マークシートリーダー作成の練習プログラムを紹介します。プログラムのGUIはDelphiで今回作成したものをそのまま使い、マークシート読み取りと計算処理は、このBlogでこれまでに紹介してきた PythonForDelphi と Embeddable Python を用いて行います。練習用なので、マークシートの読み取り枚数は1枚で、読み取り結果の表示にはMemoを利用します。
実用化するには、複数シートを読み取れるよう、さらにLoop処理を加えたり、読み取り結果のCSVファイル等への出力も考慮して、結果表示用にMemoではなく、Gridコントロールを用いる等、さらなる工夫が必要ですが、最も重要な「マークシートを読み取る」というプログラムの核心部分を丁寧に紹介します。興味のある方はぜひ、ご覧ください。
6.お願いとお断り
このサイトの内容を利用される場合は、自己責任でお願いします。ここに記載した内容を利用した結果、利用者および第三者に損害が発生したとしても、このサイトの管理者は一切責任を負えません。予め、ご了承ください。
【関連記事】
- 100選択肢対応マークシートを使用した試験の実施方法 2024年6月28日
- 100選択肢に対応したマークシートリーダー 2024年6月23日
- PowerShellに文字列を送信 2024年4月21日
- 無料で使える手書き答案採点補助プログラム 2024年3月30日
- GetPrinterを使用することは推奨されていません 2024年3月25日
- PDFを画像化したい! 2024年3月24日
- マークシートの採点結果通知(個票)及び成績一覧表の作成 2024年3月24日
- 0.1ずつ増減したい! 2024年3月3日
- フローティングパネル 2024年2月10日
- デバッグ出力: clientcore\windows\advcore\ctf\shellhandwriting\client\handwritingclient.cpp(287)\Msctf.dll!77A3FC28: (caller: 77A345FD) LogHr(3) tid(988) 8007007E 指定されたモジュールが見つかりません。 2024年2月4日